중국 유인우주선 신주 14호 성공적 귀환
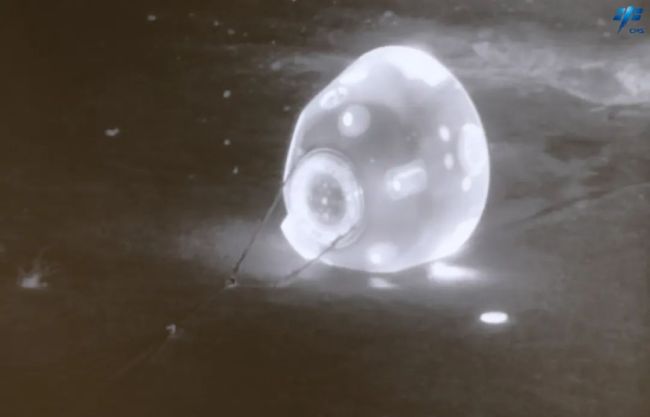
중국유인우주비행공정판공실에따르면중국유인우주선신주(神舟)14호귀환모듈이2022년12월4일20시9분(베이징시간)동풍(東風)착륙장에성공적으로착륙했다.현장의료체크및보장인원들의확인결과우주인진동(陳冬),류양(劉洋),채욱철(蔡旭哲)은건강상태가양호하다.이로써이번신주14호유인우주비행임무는원만한성공을거두었다.



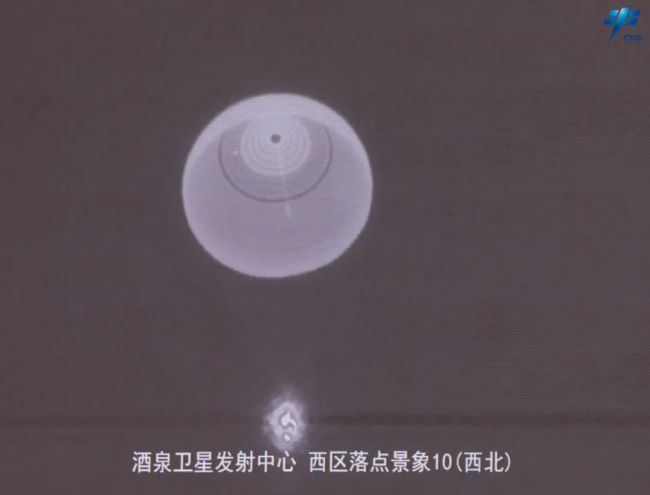
이날 19시 20분, 베이징우주비행관제센터는 지상 관측소를 통해 귀환 명령을 내렸고, 신주 14호 유인우주선의 궤도모듈과 귀환모듈이 성공적으로 분리되었다. 이후 우주선은 귀환 엔진 점화를 했고 귀환모듈은 추진모듈과 분리됐다. 귀환모듈이 성공적으로 착륙한 후 수색 회수 임무를 맡은 수색 구조팀은 적시적으로 목표물을 발견하고 착륙 현장에 도착했다. 귀환모듈 문이 열린 후 의료 체크 및 보장인원들은 우주인의 건강상태를 확인했다.



중국유인우주선신주14호는2022년6월5일주천위성발사센터에서발사된후천화(天和)핵심모듈과도킹해조립체를형성했다.우주인3명은6개월간궤도에머물면서3차례의우주유영을통해우주정거장내외부설비및우주응용임무관련시설과설비의설치와테스트를진행했고일련의우주과학실험과기술실험을진행했다.또한궤도에머물면서추가로발사한우주정거장모듈2개와유인우주선과화물우주선각기하나를맞이했으며,지상과협력하여중국우주정거장'T'자형기본구조조립및건설을마쳤다.이밖에최초로신주15호우주인과재궤도인수인계를진행하며화물선과우주정거장의최단도킹세계기록등많은역사적순간을목격하고,임무수행간극을이용해한번의'천궁교실'교육과이색적인과학보급교육과문화홍보행사를진행했다.
신주14호우주인세명중진동(陳冬)은중국최초로궤도에서200일이상체류한우주인이라는기록을세웠다.
//分pc和移动创建 pc端创建播放器宽高是600400,移动端宽度是走屏幕的宽度,高度根据4:3计算出来//判断是否是移动端 function isMobile(){ if (/AppleWebKit.*mobile/i.test(navigator.userAgent)||/Android/i.test(navigator.userAgent)||(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){ return true;} else { return false;}} var _player_width =690; var _player_height =388;
var videoOption1={ id:"video-player1",//播放器容器DIV的ID 必填 width:690,//视频宽度选填默认712 height:388,//视频高度选填默认400 vType:"video",//视频播放器必填 isDirectUrl: false,//是否是视频地址,如果是设置为true;如果需要通过接口获取,设置为false url:'',//视频地址//url:'http://gccncc.v.wscdns.com/gc/xiongmao03_1/index.m3u8',//视频地址 swappedId:'7f74bae2569244c7be1fd0d2f77cd67d',// isDirectUrl设置为false 需要取swappedId isLive: false,//是否直播点播默认是false videoType:'',//视频格式 buriedCodeTitle:'',//埋码必填设置埋码标题 channelId:'',//直播频道ID 预留字段 posterImg:'',//封面图 isConviva: true,//是否开启conviva埋码 isCntvdata: true,//是否开启大数据埋码 rateDisplay:true,//是否显示倍速 isAutoPlay:false,//是否开启自动播放,默认是false isVod4k:false,//是否是4k点播播放器,true是4k播放器,false是普通播放器。默认false endedFunction: function (){//播放完毕,调用外部函数;},} var videoPlayer1; var videoType1="0"; var guid1="7f74bae2569244c7be1fd0d2f77cd67d"; createPlayer1(); function createPlayer1(){ if (isMobile()){//如果是移动端就走移动端的宽度;因移动端和pc端的宽高比相同,比例按照pc端传入的宽高比计算。 var width =(window.innerWidth >0)? window.innerWidth : screen.width; videoOption1.width = width; videoOption1.height = width *_player_height /_player_width; videoPlayer1= new CreateSmartPlayer(videoOption1);} else { videoPlayer1= new CreateSmartPlayer(videoOption1);}}